Data visualization may conjure up images of button-down analysts and business intelligence, but it’s generally a lot more imaginative and vibrant than that. Visualizations of public health visualizations, business dashboards, and trend research in pop culture are just a few of the many applications. Outstanding data demands graphic design and narrative skills along with good research skills. We’ll look at some very powerful, intriguing, and eye-opening visualizations accessible in this post., and the importance of Tableau certification course.
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/7kPqESo1vRw” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
Table of Contents
What is data visualization?
We’re awash with information. Quintillions of bytes of data are produced every day. This is the equivalent of 90% of the world’s knowledge, all of which was generated in the previous two years. This is now referred to as “big data.” We now have more data than we can handle, so it’s time to organize and make sense of it all. This is where the use of data visualization comes into play. We must become better and more efficient at developing new data visualizations that make the complicated understandable amid the seismic upheaval ahead of us.
Tools for data visualization:
Data visualization can be carried forward by using the following tools:
- Infographics
- Graphs: scattered graph, bar graph, line graph,
- Charts: pie chart, funnel charts, box charts, radar charts
- Dashboards
- Maps
Examples of Simple Data Visualisation
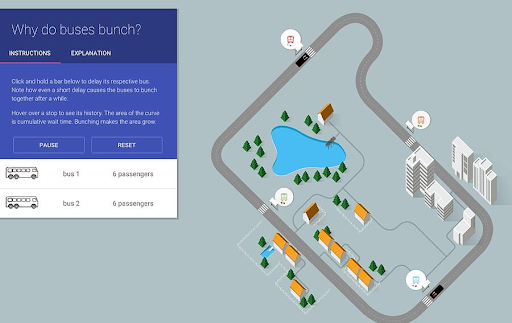
- Bunching of buses
One of the most gorgeous data visualizations of 2017 was this one.
It blends literature with astronomy in an exceptionally unique way: each literary work’s first phrase is always unique. The artist creates a diagram in the shape of a constellation for each phrase using the grammatical structure of opening lines from well-known works such as Robinson Crusoe, The Phantom of the Opera, and Robin Hood,
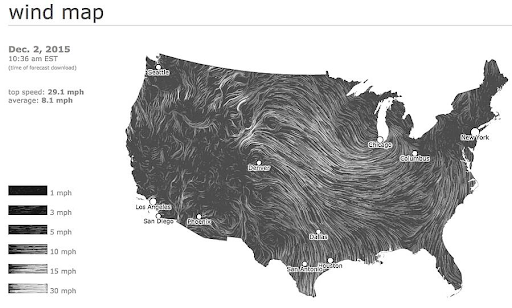
- WInd map of the United States

It’s an excellent example of intuitive design: lines going slowly or fast reflect speed, and whatever way the lines are traveling represents direction. Unless you click into the map itself, the overall patterns are instantly apparent without the need for statistics. Furthermore, limiting the number of variables to two makes it much easier to understand.
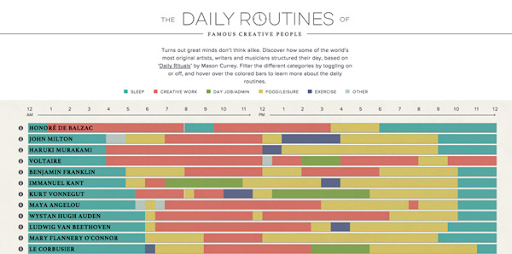
- The Daily Routines of Famous Creative People by Podio

The artwork is interactive. The Daily Routines of Famous Creative People is a great example of a data visualization that has all of the elements that make a good graphic.
It merges reams of data onto a single page; it color to readily detect trends; it helps the viewer to gain a global feel of the data; it engages people by enabling them to interact with the piece, and it is surprisingly easy to grasp in a single glance.
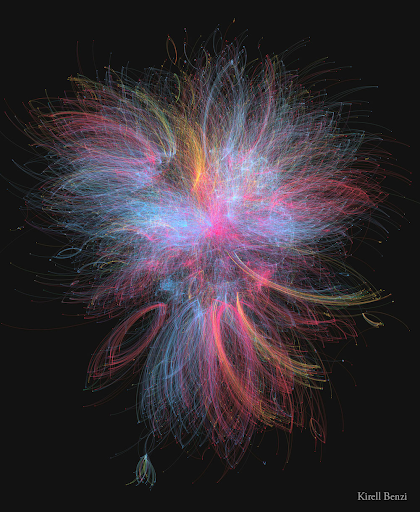
- Star Wars theme Network

The use of network graphs to visualize links or groupings that arise from huge data is quite useful. This magnificent graphic by Kirell Benzi, a data artist, scientific communicator, and researcher, beautifully illustrates this notion.
This visually appealing network graph is more than a lovely picture. It keeps track of the more than 20,000 characters who exist in the Star Wars world. A single node represents each character. Each of these nodes is connected to related nodes by a color-coded line (or ‘edge’).
The dark side of the force is represented by red; the good side is represented by blue, and the criminals and bounty hunters are represented by yellow.
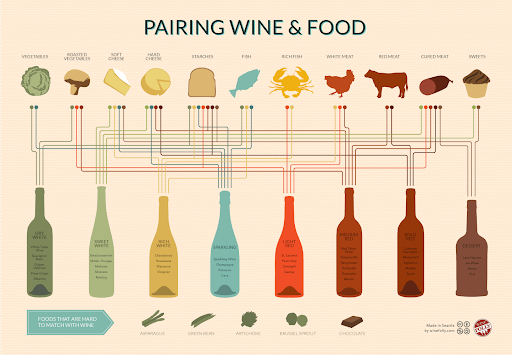
- Gastronomical distribution of data

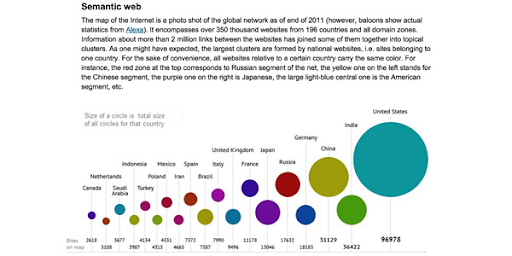
- Internet mapping and accurate representation.

It’s an excellent example of intuitive design: lines going slowly or fast reflect speed, and whatever way the lines are traveling represents direction. Unless you click into the map itself, the overall patterns are instantly apparent without the need for statistics. Furthermore, limiting the number of variables to two makes it much easier to understand.
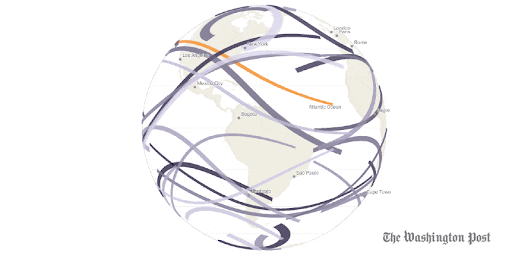
- Upcoming solar eclipses until 2080

Denise Lu created the visualization. For further information, go to – The Washington Post is a news organization based in Following the August 2017 solar eclipse, which was the first in almost a century to cross the United States from coast to coast, the Washington Post built an interactive globe graphic depicting the eclipse’s route as well as all future eclipse trajectories through 2080. The rotating globe depicts eclipse totality pathways (paths where the sun is completely eclipsed by the moon), where they will occur throughout the planet, and when they will occur (time is denoted by light and dark shades, as well as hover text tooltips). It will also tell you how many eclipses are remaining in your life if you enter your birth year on the page.
- After Babylon

It’s difficult to grasp the scope of language proliferation, especially if you don’t travel or engage with people who speak various languages frequently. We all know there are a lot of languages in the world, but it’s difficult to comprehend how many there are, where they’re spoken, how widespread they are, and how they interact. Density Using the World Atlas of Language Structures, Design’s After Babylon project showcases the world’s languages in a variety of interactive maps and infographics. All 2,678 languages are represented, including information on where they originated, where they are spoken, and how many people speak them. It even displays connections between them, such as language families and loanwords, as well as cross-language exchange words. It is created by density design labs.
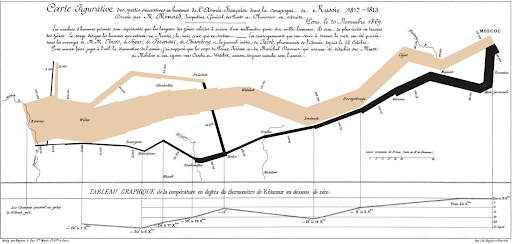
- Napoleon

In 1812, Napoleon marched on Moscow with the intention of conquering the city. It was a disaster: he began with over 470,000 troops and ended up with barely 10,000 when he returned. The story of the campaign is depicted in this graphic, which has become one of the most well-known visualizations of all time. The out-and-back journey of Napoleon’s army is depicted on the map. The color denotes the direction, while the line width denotes the overall number of soldiers (yellow for towards Moscow, black for the return trip). Underneath the central image, a simple temperature line graph depicts the rapidly disappearing winter cold. It’s strong, well-written, and paints a realistic picture of the devastation of the voyage.
Conclusion
Interactive data visualizations are one-of-a-kind in that they appeal to several of the five senses: hearing through audio, seeing through stunning visuals, and touching through the interactive experience of clicking, hovering, and scrolling through content.
While you may believe that creating data visualizations on your own is too expensive and time-consuming, there are various free tools available that allow non-designers and non-programmers to generate interactive content. Tableau certification courses can be helpful to start your basic learning in this field.